在我们使用Flutter TextFormField/TextField的时候,如果只是调整文本内边距,其实使用InputDecoration中的contentPadding就行了,如下所示
InputDecoration(contentPadding: const EdgeInsets.fromLTRB(15, 5, 15, 5))
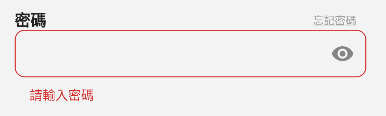
但实际上显示会像下图一样,errorText与左侧有一定的距离。

更多时候,我们都希望它能靠左显示,由于Flutter里暂时没有看到单独控制errorText的Padding的,所以我们可以采用另外一种方式来处理。
InputDecoration(
contentPadding: const EdgeInsets.fromLTRB(0, 5, 15, 5),
prefix: const Padding(padding: EdgeInsets.only(left: 15))
)
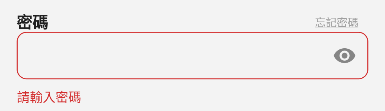
我们可以使用prefix新增加一个padding的距离,这样就能显示正常了。

最近由于开始做Flutter了,就顺便分享一下Flutter里的一些开发内容,虽然现在很少更新博客,但还是想着继续维护下去。
文章评论