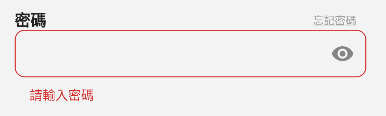
在我们使用Flutter TextFormField/TextField的时候,如果只是调整文本内边距,其实使用InputDecoration中的contentPadding就行了,如下所示 但实际上显示会像下图一样,errorText与左侧有一定的距离。 更多时候,我们都希望它能靠左显示,由于Flutter里暂时没有看到单独控制errorText的Padding的,所以我们可以采用另外一种方式来处理。 我们可以使用prefix新增加一个padding的距离,这样就能显示正常了。 最近由于开始做Flutter了,就…
公告
偶尔更新一下。
不定期。
不定期。
标签聚合
归档
- 2024 年 5 月
- 2023 年 12 月
- 2023 年 8 月
- 2022 年 6 月
- 2021 年 9 月
- 2021 年 5 月
- 2021 年 1 月
- 2020 年 9 月
- 2020 年 8 月
- 2020 年 6 月
- 2020 年 3 月
- 2020 年 2 月
- 2019 年 12 月
- 2019 年 11 月
- 2019 年 9 月
- 2019 年 7 月
- 2018 年 10 月
- 2018 年 9 月
- 2018 年 5 月
- 2018 年 4 月
- 2018 年 3 月
- 2018 年 2 月
- 2017 年 12 月
- 2017 年 8 月
- 2017 年 7 月
- 2017 年 6 月
- 2017 年 5 月
- 2017 年 4 月
- 2017 年 3 月
- 2017 年 1 月
- 2016 年 11 月
- 2016 年 9 月
- 2016 年 8 月
- 2016 年 7 月
- 2016 年 6 月
- 2016 年 4 月
- 2016 年 2 月
- 2016 年 1 月
- 2015 年 11 月
- 2015 年 10 月
- 2015 年 9 月
- 2015 年 8 月
- 2015 年 7 月
- 2015 年 6 月
- 2015 年 5 月
- 2015 年 4 月
- 2015 年 3 月
- 2015 年 2 月
- 2015 年 1 月
- 2014 年 12 月
- 2014 年 11 月
- 2014 年 10 月
- 2014 年 9 月
- 2014 年 8 月
- 2014 年 7 月
最近评论
匿名 发布于 1 年前(11月03日)
Lila Hyman 发布于 1 年前(07月17日)
wing1314 发布于 2 年前(05月08日)
Tianze Ds 发布于 2 年前(04月10日)
wing1314 发布于 2 年前(07月26日)
网站统计
- 662
- 11
- 1,367,441
- 181
- 142