在本节中,我们将会学习ToggleButton的使用。
ToggleButton其实也是另外一种Button,与RadioButton类似,多个ToggleButton可以放入同一个Group中,同一个Group中只能有一个ToggleButton被选中,但可以所有的ToggleButton都不被选中,这个与RadioButton有差异。
创建ToggleButton
我们可以通过三种构造方法来创建ToggleButton:
//无任何文字或图片的ToggleButton
ToggleButton tb1 = new ToggleButton();
//包含文字的ToggleButton
ToggleButton tb2 = new ToggleButton("Press me");
//同时包含文字和图片的ToggleButton
Image image = new Image(getClass().getResourceAsStream("icon.png"));
ToggleButton tb3 = new ToggleButton ("Press me", new ImageView(image));同RadioButton一样,也是继承于Labeled类,所以可以通过setText和setGraphic方法来设置文字和图片。
将多个ToggleButton加入一个Group
如下:
final ToggleGroup group = new ToggleGroup();
ToggleButton tb1 = new ToggleButton("Minor");
tb1.setToggleGroup(group);
tb1.setSelected(true);
ToggleButton tb2 = new ToggleButton("Major");
tb2.setToggleGroup(group);
ToggleButton tb3 = new ToggleButton("Critical");
tb3.setToggleGroup(group);使用方法都是与RadioButton是一样的。
监听事件
这里也是与RadioButton一样的:
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectangle rect = new Rectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
final ToggleGroup group = new ToggleGroup();
group.selectedToggleProperty().addListener
(ObservableValue<? extends Toggle> ov,
Toggle toggle, Toggle new_toggle) -> {
if (new_toggle == null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color) group.getSelectedToggle().getUserData());
});
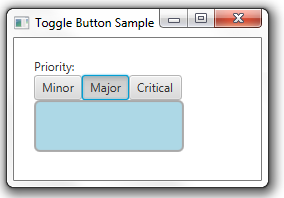
rect.setWidth(hbox.getWidth());同样通过监听selectedToggleProperty属性的改变来执行事件。
如下图:

给ToggleButton添加样式
我们可以使用CSS来给ToggleButton添加样式。在JavaFX中使用CSS和在HTML中使用CSS是非常相似的,因为都是基于同样的CSS语法。
.toggle-button1{
-fx-base: lightgreen;
}
.toggle-button2{
-fx-base: lightblue;
}
.toggle-button3{
-fx-base: salmon;
}下一步,我们需要在代码中应用上述CSS。
scene.getStylesheets().add("togglebuttonsample/ControlStyle.css");
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
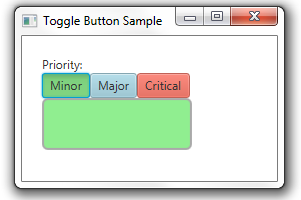
tb3.getStyleClass().add("toggle-button3");运行效果如下:

文章评论