在新版的NGUI中,事件机制发生了变化,添加的事件的方式也与之前有所差别了。
我们来看看普通的控件事件:
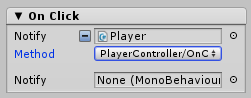
1.不带参数的事件,例如UIButton,如下图所示:

在UIButton中,我们只需要拖动包含事件处理的脚本到OnClick上面,然后勾选处理事件的函数即可。
2.带参数的事件
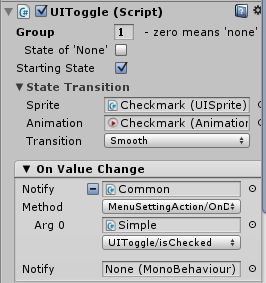
在很多事件中,我们需要了解到某些参数的变化,来做一系列的操作的,例如UISlider,UIToggle等,如下图所示:


大家可以看到,在UIToggle和UISlider上的事件更改为On Value Change了。
也就是说,可以将某些更改的属性作为参数传入事件处理的方法。
同样的,在Notify后面拖入包含事件函数的脚本的物体,选择执行事件的Method方法,然后在Arg那里,选择传入某个Object的某个属性。
例如:上面的UIToggle,我们传入了UIToggle的isChecked属性,用于根据是否选中,来做不同的操作;同样的,在UISlider中,我们在函数中传入了UISlider的Value属性,也就是说我们拖动UISlider,然后UISlider的当前值会传入到执行事件的函数参数里。
这样的更改,对于我们来说,事件的添加更加简化和明了了。还是很方便的。
3.其他的事件
对于NGUI提供的控件来说,本身的事件已经可以很简单的添加了。那么,如果是我们自己的UITexture等Object,又如何执行点击等事件呢?
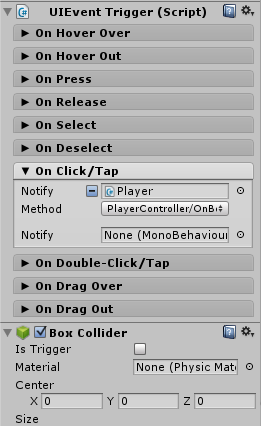
首先,我们需要给我们的UITexture添加一个Box Collider(显而易见,涉及到事件处理,那必须有Collider碰撞),然后添加一个Event Trigger脚本。这个脚本就是用来处理点击,双击,拖动等等事件的。
如下图所示:

同样的我们只需要拖动自己的事件脚本物体到Notify上面,并且选择执行的事件即可。
那么,简单的介绍就到这了。
总的来说,NGUI目前的事件机制相对而已已经很方便了,我们可以很容易的通过非代码操作来关联和事件处理。在很长一段时间里,Unity自带的UI应该无法撼动NGUI的地位。
文章评论